How to make your own website
Step 01: Go to www.weebly.com
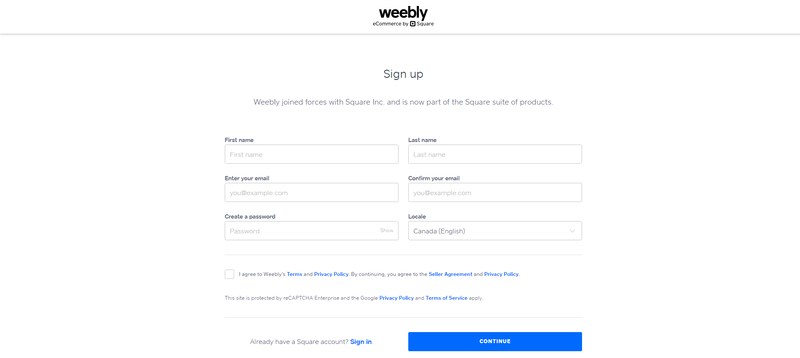
Step 02: Click sign up
Step 03: Fill-in the blanks with the needed info, and click continue
Step 04: Check your email, for the email, to verify
Step 05: Proceed to log in
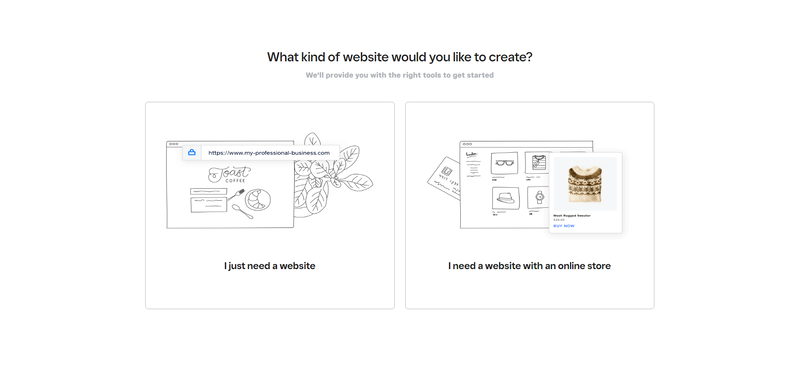
Step 06: Select the type of website you want to make
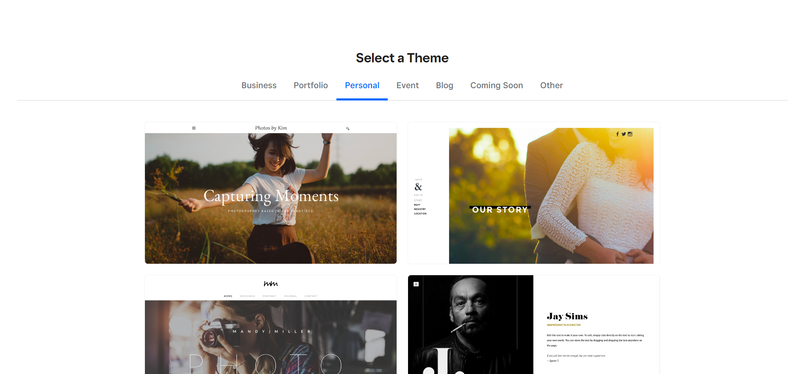
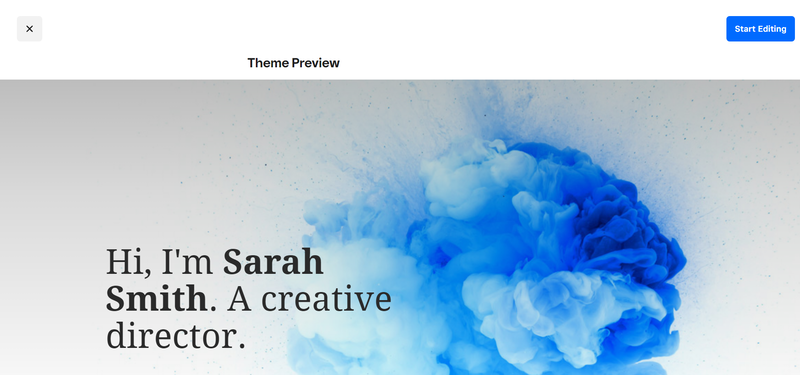
Step 07: Select a theme
Step 08: Click start editing
Step 09: Make your website however you want
Suggestion: You can use mine, to help get ideas
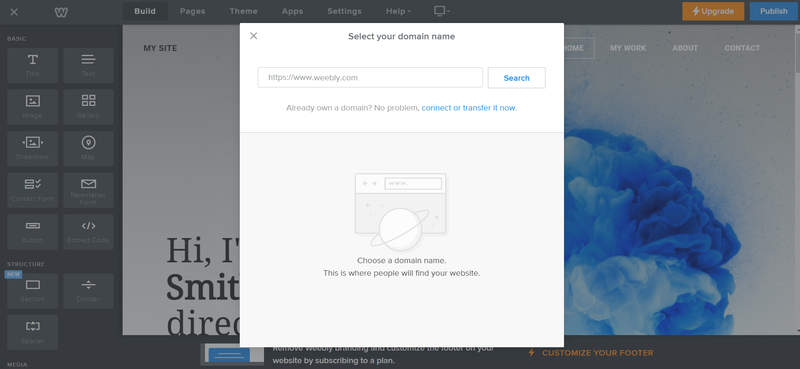
Step 10: Name your website. (Example: http://www.InsertName.weebly.com)
Step 11: Once finished, publish your website for all to visit.
You can adjust over time as need be whenever you need, and or whenever you want to
Step 02: Click sign up
Step 03: Fill-in the blanks with the needed info, and click continue
Step 04: Check your email, for the email, to verify
Step 05: Proceed to log in
Step 06: Select the type of website you want to make
Step 07: Select a theme
Step 08: Click start editing
Step 09: Make your website however you want
Suggestion: You can use mine, to help get ideas
Step 10: Name your website. (Example: http://www.InsertName.weebly.com)
Step 11: Once finished, publish your website for all to visit.
You can adjust over time as need be whenever you need, and or whenever you want to
Friendly Tips
Note: To get rid of the Weebly branding in the URL, check the plans.
Friendly Tip: If you ask the Weebly Twitter Support Team real nicely... they might give you a discount code.
Friendly Tip: If you ask the Weebly Twitter Support Team real nicely... they might give you a discount code.
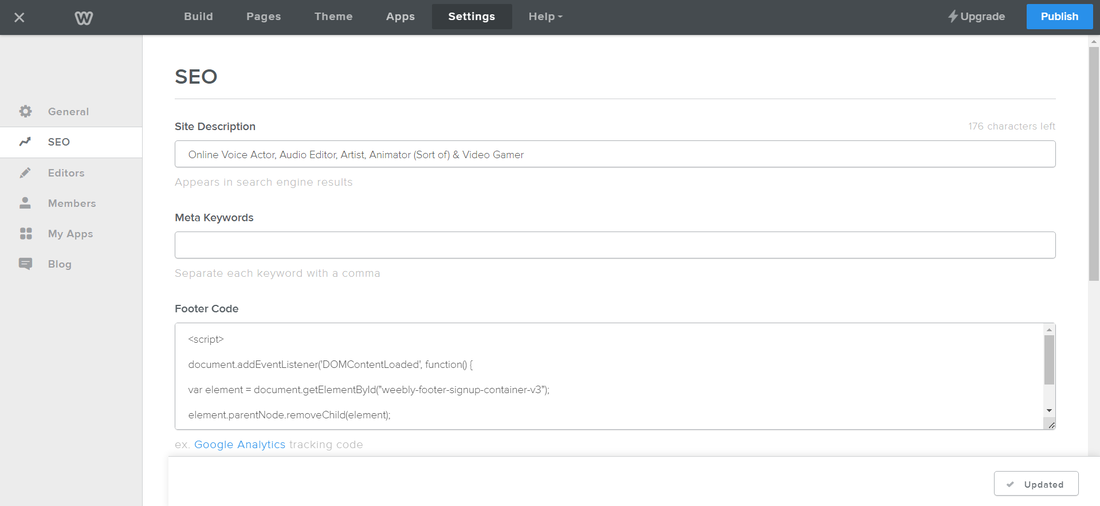
If you would like to get rid of the Weebly branding on the bottom of the site for free, copy and paste this code into the SEO Footer Code box and save.
<script>
document.addEventListener('DOMContentLoaded', function() {
var element = document.getElementById("weebly-footer-signup-container-v3");
element.parentNode.removeChild(element);
}, false);
</script>
<script>
document.addEventListener('DOMContentLoaded', function() {
var element = document.getElementById("weebly-footer-signup-container-v3");
element.parentNode.removeChild(element);
}, false);
</script>
Best not use the Contact Form...
I would highly suggest and recommend NOT USING the on site "Contact Form" and Instead, use your email and connect your Facebook Like Page Messenger to your site.
By using the on site Contact Form... anyone can pretend to be anyone, as all it takes, is just a name, an email address and whatever one wants to say to you.
There is absolutely 0 verification to prove one is who they claim to be.
At least with email and Facebook Messenger, there's more steps involved and more of a chance it'll actually be the verified real person.
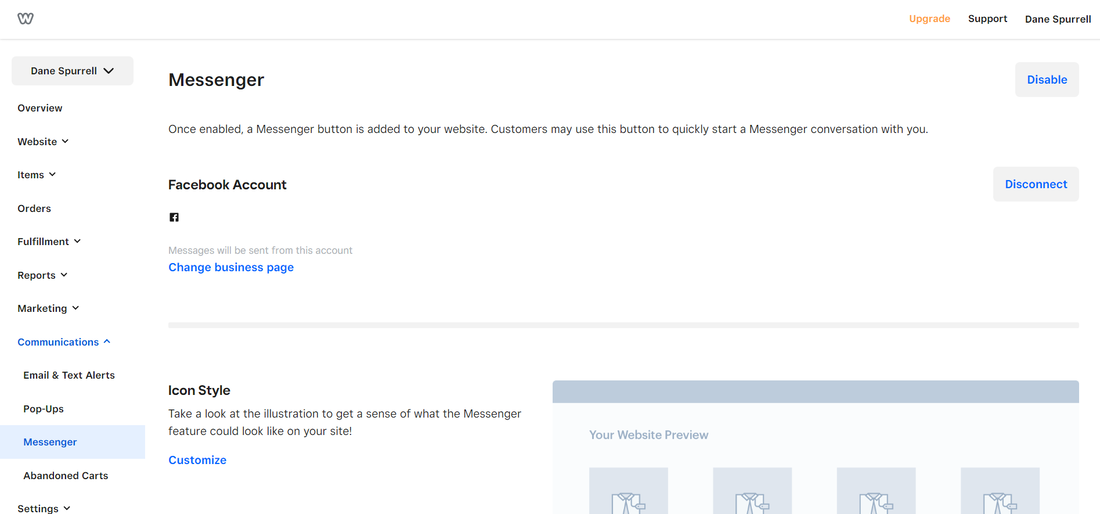
To begin, to link your Facebook Like Page Messenger, go back to the Overview dashboard and look down the left side list for Messenger.
From there, click it. And follow the instructions of what it tells you to do and you should be good.
By using the on site Contact Form... anyone can pretend to be anyone, as all it takes, is just a name, an email address and whatever one wants to say to you.
There is absolutely 0 verification to prove one is who they claim to be.
At least with email and Facebook Messenger, there's more steps involved and more of a chance it'll actually be the verified real person.
To begin, to link your Facebook Like Page Messenger, go back to the Overview dashboard and look down the left side list for Messenger.
From there, click it. And follow the instructions of what it tells you to do and you should be good.
Fixing the Fonts, Menus, Drop Down Menus... and More...
You might not like the default fonts and also by default, Weebly has the drop down menus in all caps for some strange reason...
to fix this, simply go to Themes and you can adjust there.
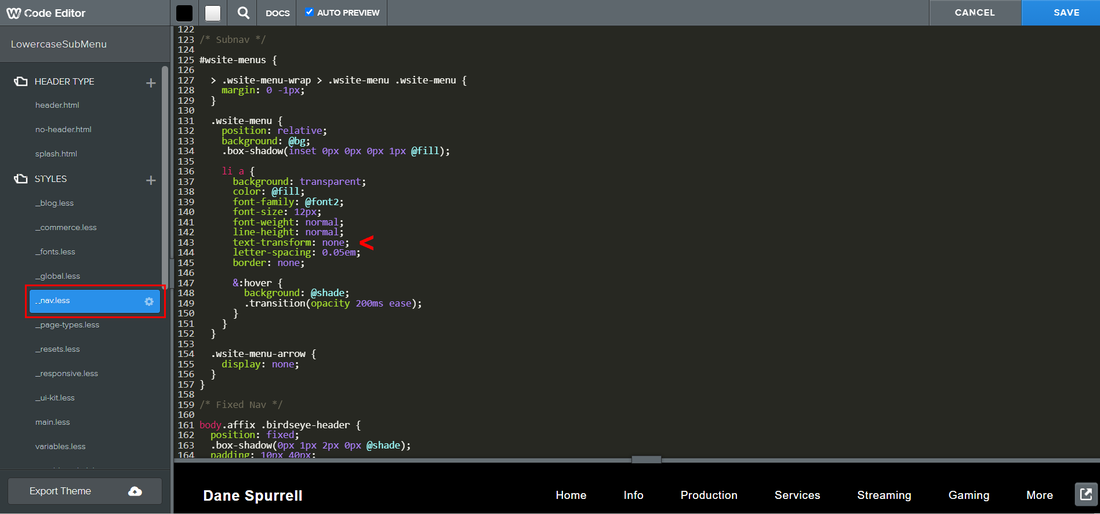
But for the Sub Menus aka Drop down menus click on "Edit HTML / CSS."
Warning: Do be absolutely very careful here... as this can either make or break your website...
So best follow as instructed.
- Go to "_nav.less" and scroll all the way down to "143"
- Change "uppercase" to "none" click save and just name it "Drop Down Menu."
to fix this, simply go to Themes and you can adjust there.
But for the Sub Menus aka Drop down menus click on "Edit HTML / CSS."
Warning: Do be absolutely very careful here... as this can either make or break your website...
So best follow as instructed.
- Go to "_nav.less" and scroll all the way down to "143"
- Change "uppercase" to "none" click save and just name it "Drop Down Menu."
Your websites cover photo
At the time of typing this, I would suggest making your websites cover photo "1280 x 720" for the best results.
Also best to keep in mind when posting to websites like Facebook and stuff... it will grab the first image on the left side.
If you need to scrape and start over: developers.facebook.com/tools/debug
Also you will need to make sure the name of the file is different each time.
Example: Image 1.png, Image 2.png, Image 3.png and so on and so forth... otherwise it glitches and no changes will be made.
Also best to keep in mind when posting to websites like Facebook and stuff... it will grab the first image on the left side.
If you need to scrape and start over: developers.facebook.com/tools/debug
Also you will need to make sure the name of the file is different each time.
Example: Image 1.png, Image 2.png, Image 3.png and so on and so forth... otherwise it glitches and no changes will be made.
Best to add your Time Zone...
With the internet being the internet..., everyone has different time zones. To help people know yours, and to try to help reduce the number of people messaging you at all hours of the night... you can add a clock like I did.
- Simply grab the, "Embed Code Tool" and place it on your website.
- Go to www.timeanddate.com/clocks/free
- Setup (YOUR) clock.
- Copy the "embed code" of said clock and paste it into the "Embed Code Tool" and you should be good to go, as you'll have something like mine.
- Simply grab the, "Embed Code Tool" and place it on your website.
- Go to www.timeanddate.com/clocks/free
- Setup (YOUR) clock.
- Copy the "embed code" of said clock and paste it into the "Embed Code Tool" and you should be good to go, as you'll have something like mine.
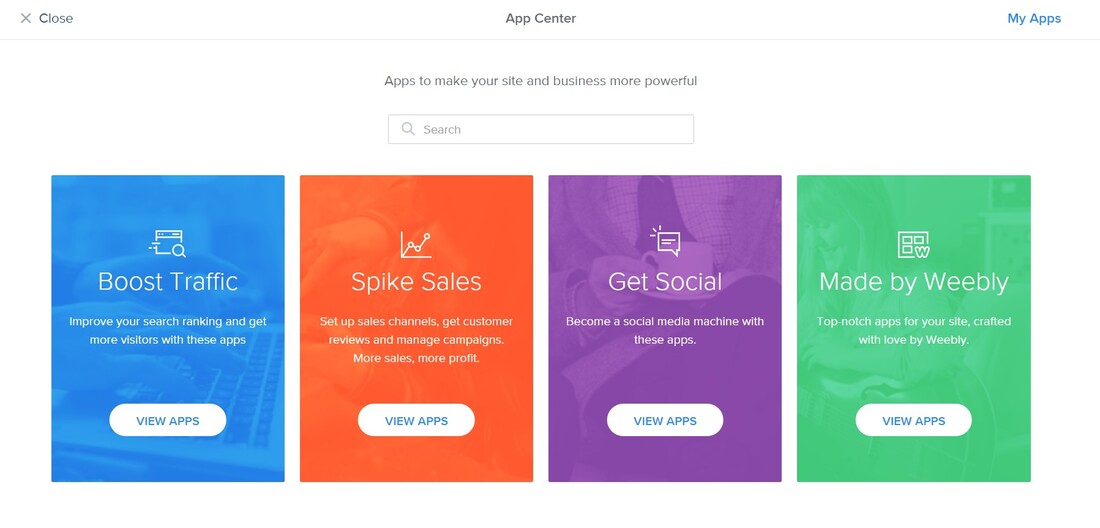
You can get more apps for your website...
By clicking on apps either up top or add apps on the left bottom side of the menu, you can get more tools for your website.
Keep in mind they do vary in usefulness and some do cost... but will let you use them as a light version or just for so long like a free trial.
Keep in mind they do vary in usefulness and some do cost... but will let you use them as a light version or just for so long like a free trial.
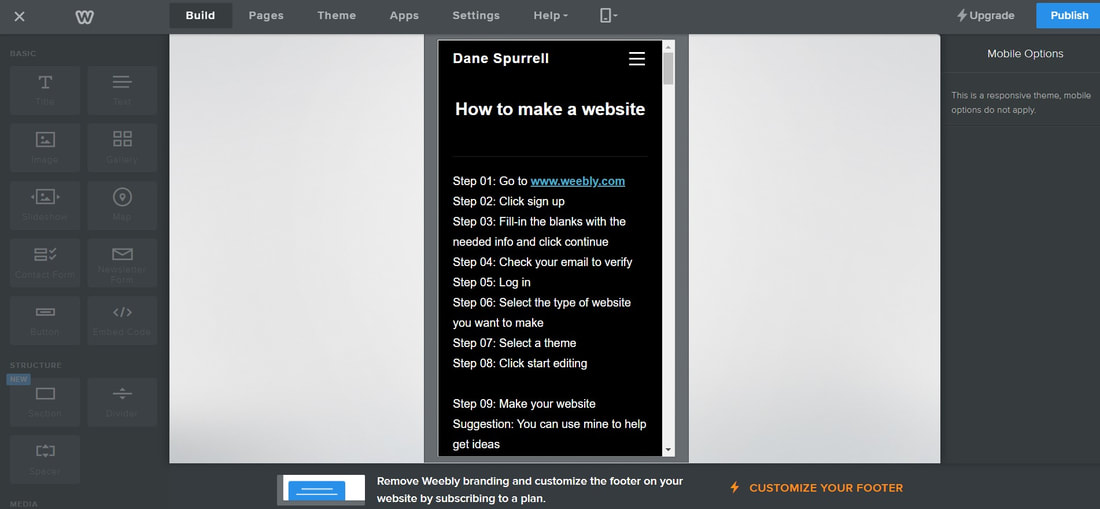
Desktop Mode VS Mobile Mode
Best keep in mind that you're basically stacking and what looks good on Desktop... might not reflect properly on Mobile, unless you flip it sideways into desktop mode... or you force your mobile browser into only viewing it in desktop mode.
On a phone it will basically be the following...
- Title
- Text
- Image
And so on and so forth.
For a preview, you can switch back and forth.
On a phone it will basically be the following...
- Title
- Text
- Image
And so on and so forth.
For a preview, you can switch back and forth.